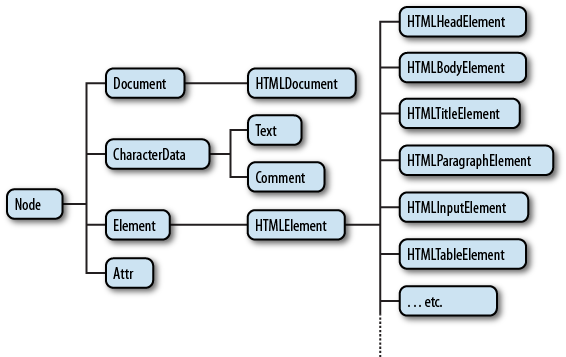
다큐먼트 오브젝트 모델. 이름 그대로 문서 객체 관계, 구조 정도로 이해하면 된다. 특이한게 DOM 구조라고 설명하는데 가서 보면 제각각 3가지 형태로 설명을 한다. 여러 사이트에서 이걸 혼용해서 사용한다.3개 다 숙지하고 차이점이 뭔지 알아야 개념이 혼동스럽지 않고 실제 코딩시나 이론 정립시 헷갈림을 피할 수 있다. ======================================================================================= 첫번째, 객체 생성과 관련된 부분으로 상속관계의 계층도이다. 상속관계이므로 자식객체는 당연하게도 부모객체의 함수를 제 함수처럼 사용 가능하다. 보통 최상위에 노드 객체를 두고 시작한다. 엄밀히 말하면 모든 객체는 근본객체인 Object..